Node.js provides an event-driven architecture and a non-blocking I/O API that optimizes your application throughput and scalability. One notable feature of Node.js is that it contains a built-in library to allow applications to act as a Web server without software such as Apache HTTP Server or IIS. You should expect more and more web development projects shifting towards a uniform web language with Node.js leading the way.
Given the increasing ubiquity of JavaScript and the Node.js platform, you’ll want to be up-to-date on the latest optimizations and best practices. In this article, we’ll take a look at 7 Node.js performance tips that should be running under the hood to get the most out of your applications.
1. Run things in parallel
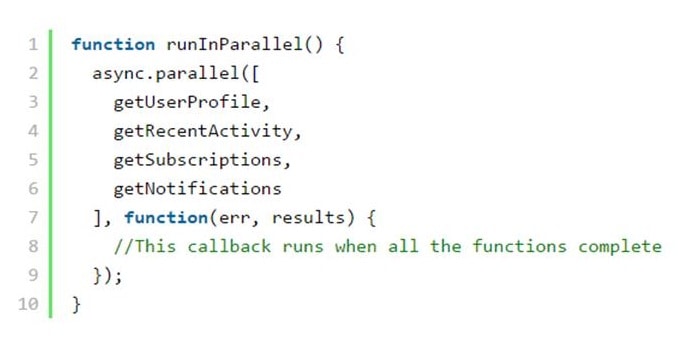
Your application will often require multiple internal calls to various APIs to fetch data. One way to address this would be to require different middleware for each function. However, JavaScript has an asynchronous component which means it doesn’t stop subsequent function calls from running while it finishes. To optimize Node.js it’s best to take advantage of parallel features through a call named async.js. This is a Node module that helps you better manage your asynchronous JavaScript. Here is a snippet that shows how different functions may run in parallel using async.js:
2. Go asynchronous
Node.js is by design single-threaded, which means that there are lots of synchronous components that can potentially lock up the entire application. Even though you may avoid synchronous methods in your own code, it’s still possible to inadvertently use an external library that has a blocking call – and this can seriously reduce performance. The best way around this is always use asynchronous APIs in your code, especially in performance critical sections. Keep this in mind as well when choosing third party modules to ensure an external library doesn’t revert to synchronous calls.
3. Use gzip compression
Gzip is a software application used for file compression and decompression. Most servers and clients today support gzip. When a gzip compatible browser requests a resource the server can compress the response before sending it to the browser, which can reduce time lag and latency. Make sure you use gzip both when you respond to clients and also make requests to remote servers, as it can really improve the overall performance of your application.
4. Keep code small and light
In the age of mobile where application performance is so critical, it’s especially important to keep your Node.js code base as compact as possible to reduce latency and speed things up. One article provides some organizing questions that are worth asking in the development stage: “Do we really need this module?”, “Why are we using this framework? Is it worth the overhead?”, “Can we do this in a simpler way?” Another way to optimize application performance is by minifying and concatenating multiple JS files into one. For example, if your app has five JavaScript files the browser will make five separate HTTP requests to fetch them. To avoid the block and wait time, an alternative approach would be to minify and concatenate those 5 files into one streamlined one.
5. Don’t use Node.js to render static assets
One critical performance tip would be to render your static assets, such as CSS and images, on a standard webserver like Nginx. By arranging Nginx to serve your static content you will significantly reduce the load on your Node.js instance and in the process increase your performance.
6. Employ client side rendering
Thanks to powerful new client side MVC frameworks like AngularJS and BackboneJS, it has become much easier for developers to create dynamic, one-page apps. These frameworks expose APIs that send JSON responses directly to the client rather than through the server. If you let Node.js render server-side then this sends back an HTML page for every request. Using client side rendering in your Node.js environment can dramatically save bandwidth and reduce latency.
7. Use Monitis Node.js application monitoring
Applications are the lifeblood of your business, and certainly you don’t want to leave monitoring them to chance. Keeping an eagle eye on your applications means choosing a vendor with a proven track record of giving enterprises fast, concise, and reliable information on their infrastructure. One name that stands apart in the industry is Monitis, which offers an all-in-one cloud monitoring tool that covers all your IT systems – Web apps, servers, networks, websites and more – in one central location. When it comes to Node.js monitoring Monitis is on top of its game. Monitis allows you to monitor the health status and performance of your Node.JS server. With Node.js monitoring you can determine in seconds the cause of performance issues, and get alerted to issues before they affect your customers!